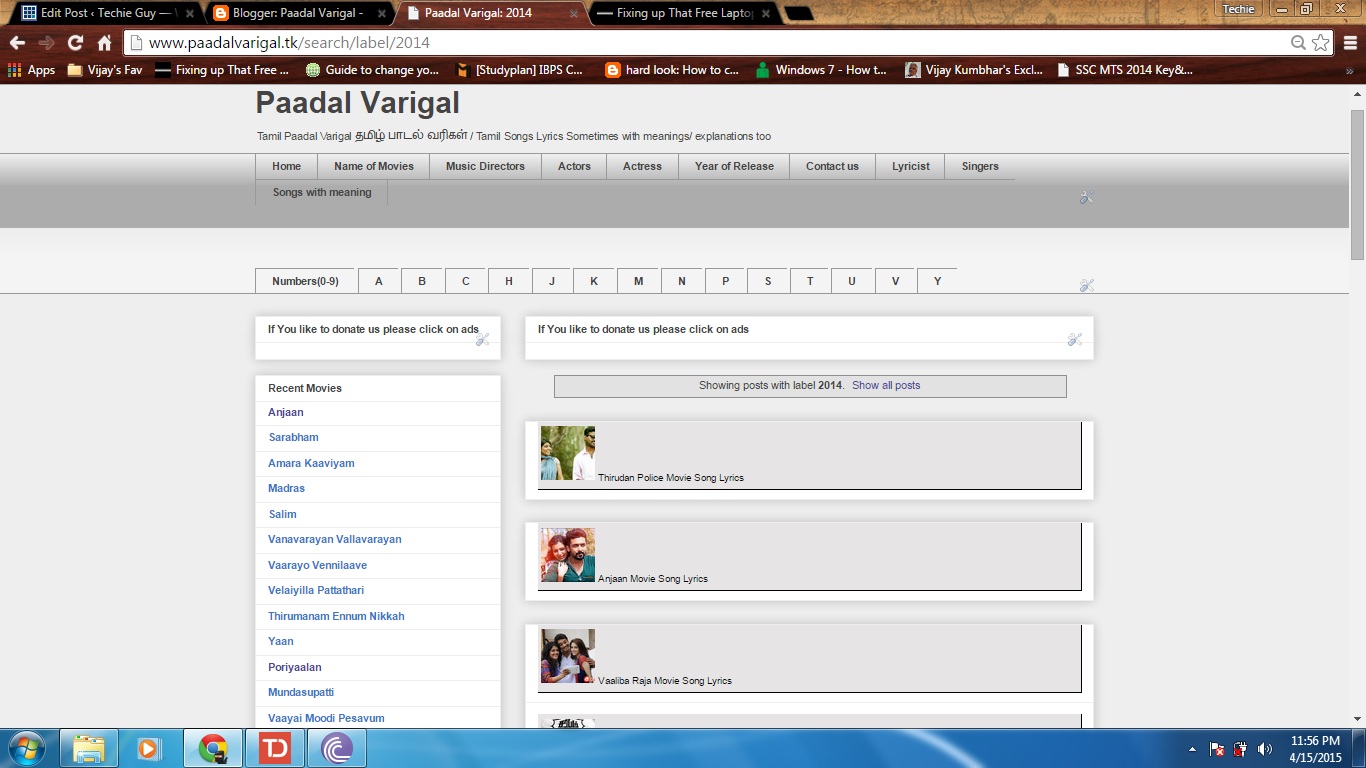
Sometimes we have show only post title in label page and in archive pages. I had a website for lyrics which should show only movie name list in the label page. so I have searched for this option and found this one.
This will save lot of space in the label page(a page after you clicked one of the label) and to boost the blog speed. Why? Because, usually if we want to find an article, and we didn’t find it in home page, we will search in label. But, if we click one of the label, we will be shown all of the content of each post in that label. So, we have to wait until the loading is complete. Long, right? So, the solution is, just follow the steps below.

How to Show Only Post Title In Label page:
- Go to blogger dashboard
- Go to Template –> Edit HTML
- Press ctrl+f to search for a text
- Then find <b:include data=’post’ name=’post’/>
- Replace the code above, with the code below.
<b:if cond=’data:blog.homepageUrl != data:blog.url’>
<b:if cond=’data:blog.pageType != "item"’>
<a expr:href=’data:post.url’>
<div style=’padding:6px 0 6px 5px;border-right:1.5px solid #000;border-bottom:1.5px solid #000;margin-bottom:2px;background:#E6E4E4;color:#000000;’><img alt=’>>>’ border=’0′ src=’https://lh5.googleusercontent.com/-HP5XyclRQic/TXMMAKmlg5I/AAAAAAAAAQk/wrCGFu9jzmg/s1600/sidebar-icon.png’/>
<data:post.title/></div></a>
<b:else/>
<b:include data=’post’ name=’post’/>
</b:if>
<b:else/>
<b:include data=’post’ name=’post’/>
</b:if>
Customize:
The Red code are the background color, you can edit or remove it
The Blue code is the icon address - Just click on Save Template
We have successfully changed code. Now go to a label page and test result.